I am excited about awe.js, which lets you build augmented reality in the browser. It’s new from Rob Manson and BuildAR.
- Code: awe.js on GitHub
- Introduction: awe.js: The easiest way to create augmented web experiences
Here’s a video of it in action, showing everything it can do right now, which is impressive:
There are two examples included with the code, and I don’t see them easily viewable elsewhere, so I’ve got them on my site:
If you’ve got an Android device running Firefox or Chrome (possibly the Beta Chrome app required), try the geo example. (Try it on those browsers on your desktop, too, it might go, but then again it might not work for you whatever you try. It’s early days for all this.) It’ll ask you to share your camera with my web site (just to make this work—I’m not doing anything with the video), then your browser will be taken over by your camera view. Look around you and you’ll see virtual objects in place near you. That’s augmented reality!
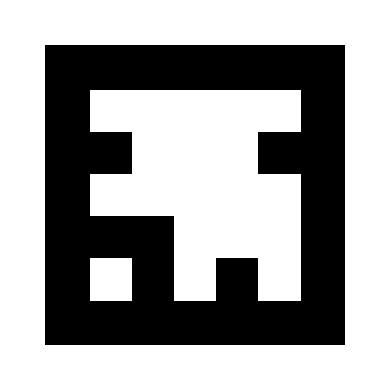
For the marker one, go to the page and share your camera, then point it at this fiducial:

It will recognize the image and augment it. (If it doesn’t work on your screen, try printing it out on paper.) Move the camera and the augmented will change: it’s registered in 3D, and you can walk around it on all sides, or look at it from high or low.
This is all happening in your browser! It’s done with Javascript built on HTML5 and standards like WebRTC, WebGL, the Geolocation API so on. (It also calls in three.js, a Javascript 3D library, and JSARToolkit, a Javascript port of the FLARToolkit, which was a port of the ARToolkit, to do its stuff.)
It’s pure, clean web! No custom application required, just a good browser. Once there’s better standard support on all platforms, it will just work. It’s non-trivial, but it’s free and open (under the MIT License, I think), and if you know the web, you can poke at it and try it out. There are many, many more people that know how to hack on the web than know how to make smartphone apps. And there are even more people who can tinker a bit once a platform’s built. Imagine if there are plugins for WordPress or Drupal that let you enter some numbers and media into a form and then it turns it into an AR view for you. That’ll be coming, I’m sure.
Here’s a bit of the Javascript that makes the geo example work. You can see this part, at least, is pretty straightforward. Add a couple of points, and then define their look.
// add some points of interest (poi) for each of the compass points
awe.pois.add({ id:'north', position: { x:0, y:0, z:200 } });
awe.pois.add({ id:'north_east', position: { x:200, y:0, z:200 } });
// add projections to each of the pois
awe.projections.add({
id:'n',
geometry:{ shape:'cube', x:50, y:50, z:50 },
rotation:{ x:30, y:30, z:0 },
material:{
type: 'phong',
color:0xFF0000,
},
}, { poi_id: 'north' });
awe.projections.add({
id:'ne',
geometry:{ shape:'sphere', radius:10 },
material:{
type: 'phong',
color:0xCCCCCC,
},
}, { poi_id: 'north_east' });awe.js is new, and Rob and his colleagues have a lot planned for it. I hope it attracts a lot of interest. If awe.js can be distilled to something as clean and useful and easy as jQuery then it would be easily usable by many people. That will take some work, but building towards something like that will help fuel an explosion of web-based AR. (In his tutorial he also mentions the Leap Motion, Google Glass and other wearables. A common tool, or at least a common approach, will help everyone working in this area, especially as standards are refined and implemented properly and then extended.)
I say it again: this is all happening in your browser! Everything about HTML, Javascript, JSON, it’s all in play now. Web hackers of the world, have at it.
Now me, I tried to get a lat/lon-aware example working, but couldn’t get it figured out. I hope Rob will post a tutorial or example soon so I can crib from it. And I’ve got to start hacking on more Javascript.
 Miskatonic University Press
Miskatonic University Press