Here's a report on the augmented reality view I made in Layar for Code4Lib 2013, the conference that ran from Monday 11 February to Thursday 14 February in Chicago.
Three hundred and fifty people interested in libraries and technology were coming together for three or four days, and while we were in Chicago we were going to make the most of it. Code4Lib is a very social group, the people are friendly and welcoming to first-timers, and there are a lot of outings to restaurants and interesting places. I wondered: could we have a Code4Lib-specific view of Chicago, where the real city was augmented with a virtual Code4Lib on top, so wherever Code4Lib people are they see what other conference people are doing nearby? So I wrote Laertes to try it out.
This email I sent to the Code4Lib mailing list on 31 January 2013 explains it all:
I've set up a Code4Lib 2013 layer in the Android/iOS augmented
reality application Layar [1] to do something that I think---I
hope---will add an interesting and fun element to the conference.
You can use it to scan around the city to see two kinds of things:
1) tweets using the #c4l13 or #code4lib hashtag (if the tweets are
geolocated so they can be nailed to a point) and 2) points of
interest from the shared Google Maps that have been set up [2].
During the day all of the tweets will be coming from everyone at
the UIC Forum, so that's not too interesting ... but I hope that
outside the conference times, when people are all over Chicago,
they'll be tweeting, and that's when you might wonder, "Where's
everyone at?" and you can hold up your phone, look around, and see
that a bunch of folks are two blocks over there at a blues club
and another bunch are up over there trying obscure beers and
someone else posted a picture of an LP she just bought down the
block, and that a comic book store someone recommended is a half
mile that way.
It's an Code4Lib-augmented view of Chicago: you look around and
see what we're all doing and where we're hanging out, and all the
places we're interested in or recommend.
To try it out, install Layar on your phone, then run it, click to
go into Geo Layers mode, and search for "code4lib 2013". Launch
the layer and look around. You probably won't see anything around
you, but next time you tweet something with #c4l13 (and the tweet
is geolocated so you're sharing your latitude and longitude) it
will show up.
So, if you want to try it, add points to the Google Maps, and when
you're in Chicago, tweet!
I don't know how well it will work, but please test it and try it,
because I think if it does turn out it will be a lot of fun.
It can work for any conference or event. The program driving this
is Laertes [3], and the code is here:
https://github.com/wdenton/laertes
It's pretty straightforward, and if you're comfortable running a
modern Ruby web app then to make your own layer it's just a matter
of some basic configuration at Layar's web site and customizing
Laertes by editing a hash tag in a config file. Or maybe I could
host it for you, for a while at least.
See you soon,
Bill
[1] http://www.layar.com/
[2]
https://maps.google.com/maps/ms?msid=213549257652679418473.0004ce6c25e6cdeb0319d&msa=0
and
https://maps.google.com/maps/ms?msid=208580427660303662074.0004d00a3e083f4d160a4&msa=0
[3] As in Odysseus's father, who was one of the Argonauts and did
a fair bit of travelling, and because his name has "layer" in it.
I wanted people to try it out, so on the second day of the conference I gave a lightning talk about it. Here are the slides (1 MB PDF):
Here's the recording:
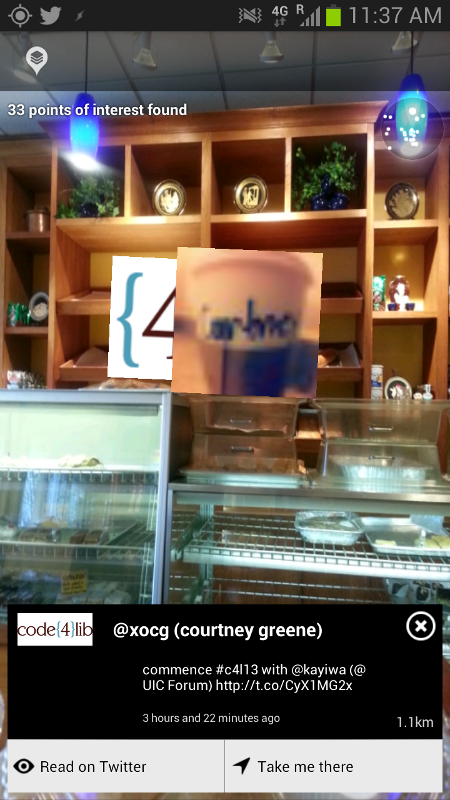
Here are some screenshots of what Layar showed in the Code4Lib view. First, one from the morning of Monday, when I was taking a break from the preconference workshops and went to get a coffee at the Pan Hellenic Pastry Shop (good coffee!) up Halsted in Greektown. I looked back towards the university, through the cafe wall:

You can see I took this at 11:37 in the morning. There were 33 points of interest in range and the top right-hand corner shows where they are in relation to the direction I'm facing. The obscured "{4}" is a point taken from one of the maps. The important thing is that the coffee cup represents a tweet from Courtney Greene made at 9:14 am that morning. (The cup was her Twitter profile photo, which has since changed, I think.) The box at the bottom of the screen has the text of the tweet, and you can see it's stamped "3 hours and 22 minutes ago" (why it's one minute out, I don't know, must be some rounding error). The tweet appears in Layar because it was geolocated and had the #c4l13 hashtag, and you can see she sent it from a point 1.1 km (about 0.7 miles) from where I was.
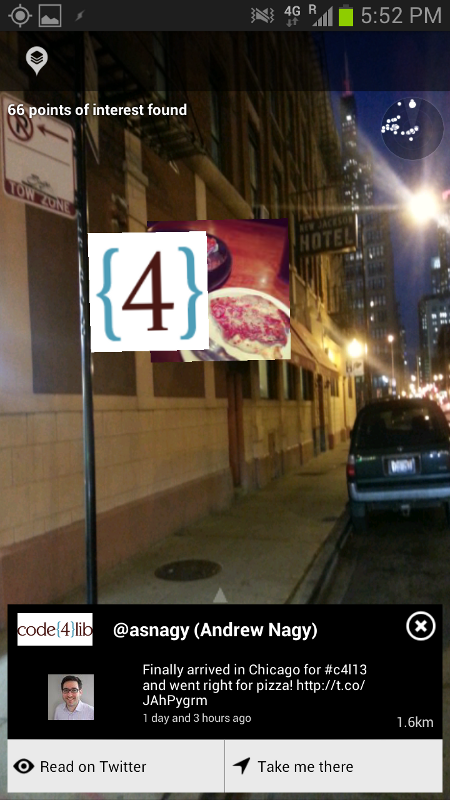
That's a common kind of conference tweet: things have begun! Here's another common one: I'm here and I ate good food!

That's Andrew Nagy reporting on Chicago pizza. I took this on the Tuesday but the tweet was over a day old, as you can see, and was posted on Monday afternoon. I was close to the conference hotel, looking east towards the loop, and if I wanted to get some deep dish there then I could have followed the directions to where he'd been.
I admit that knowing where Andrew Nagy ate pizza yesterday isn't the most exciting fact (even to Andrew). However, where he's eating pizza right now, or where he was eating it twenty minutes ago because he's probably still in the same place, is interesting if you're nearby. "Hey, Andrew's getting deep dish in there," you might say as you came to the corner and looked around through Layar. "I'm hungry, let's go in." Impromptu socializing! Layar-enhanced running into each other!
There wasn't a lot of that happening, though. I think there are three reasons. First, there weren't a lot of geolocated tweets, and most of the tweeting happened during the day when everyone was in the same big room. Second, the display in Layar was confusing because there were so many points of interest and tweets showing. This can be made better by making a filter so it's possible to see just tweets or just mapped points of interest. Third, the tweets could be old (like Andrew's pizza tweet). A time-limiting filter to show old recent tweets would let you see just what had happened recently. If someone was in that fancy beer pub last night, that's somewhat interesting; if they're there now, that's very interesting.
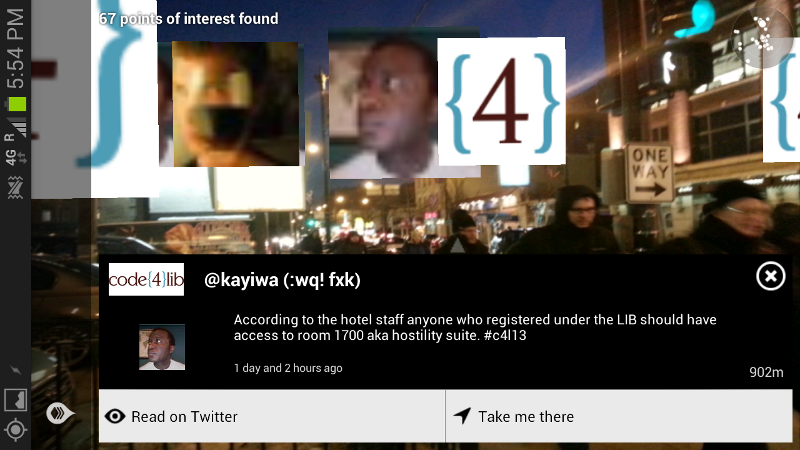
Here's another view from Tuesday afternoon as everyone walked back to the hotel. This is looking south, back to the University of Illinois at Chicago campus.

It's a day-old (but still useful) tweet from chief conference organizer Francis Kayiwa, surrounded by other tweets and mapped points of interest (the huge "{4}" disappearing off the left shows a point of interest that's very close). The little Twitter profile picture in the text box at the bottom looks fine, but the expanded pictures floating in space are blurry and jaggy. There must be a better way to handle this. Twitter provides the pictures in a limited range of sizes, though: I think there's tiny, small (this one) and original, and original could be enormous. Something to work on.
Tuesday and Wednesday nights I was out in a couple of different parts of town and tweeted photos of what I was seeing, but no one else was doing the same near me. If any other Code4Lib folks were near me, they were too busy enjoying themselves to share geolocated updates of maximum 140 characters.
The conference ended Thursday at noon. That afternoon I took the tour of the Newberry Library, which is a beautiful building with a great collection, and if you're in Chicago I recommend a visit. This was a special librarian-only tour and we got to go into the closed stacks.
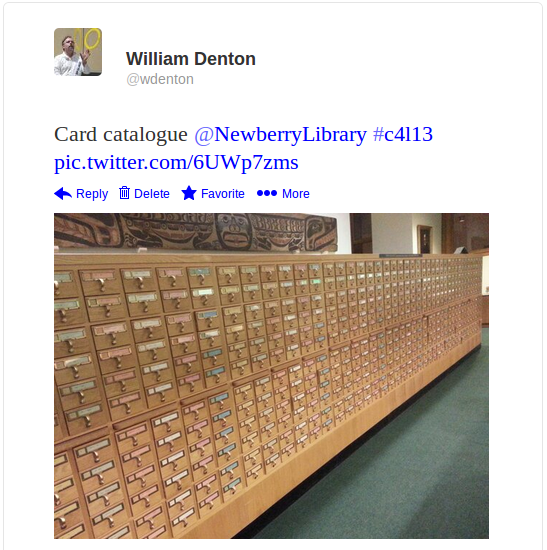
I took a picture of their card catalogue:

I posted it to Twitter (which probably cost me $5 because of the outrageous roaming data charges):
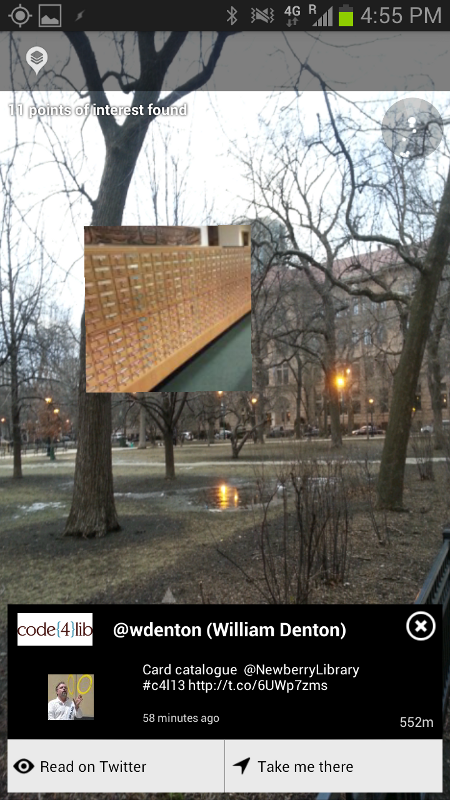
When I left the Newberry, walking down the east side of Washington Square Park (location of many episodes in novels by Harry Stephen Keeler, who is worth reading before a trip to the London of the West), I looked back in Layar and there was my tweet:

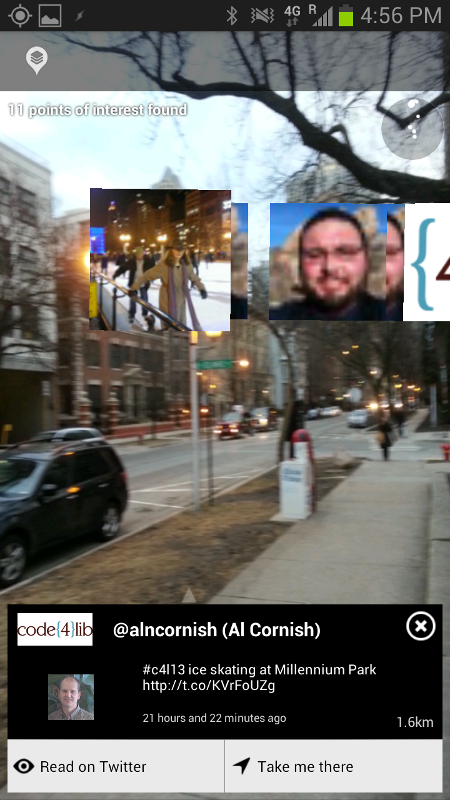
Then I looked south and saw a tweet from the night before when a group had gone skating in Millennium Park:

The photo on the left (that's Becky Yoose in the hat) was tweeted by Al Cornish from the park. (The face to the right is Luis Baquera, who was an active tweeter. I didn't grab a shot of the tweet that made him show up there so I don't know where he'd been or what he was doing.)
I was seeing this 21 hours after it happened, but it's a good example of the kind of social connection I was hoping to see. If I'd been nearby the night before, I could have walked over and joined them.

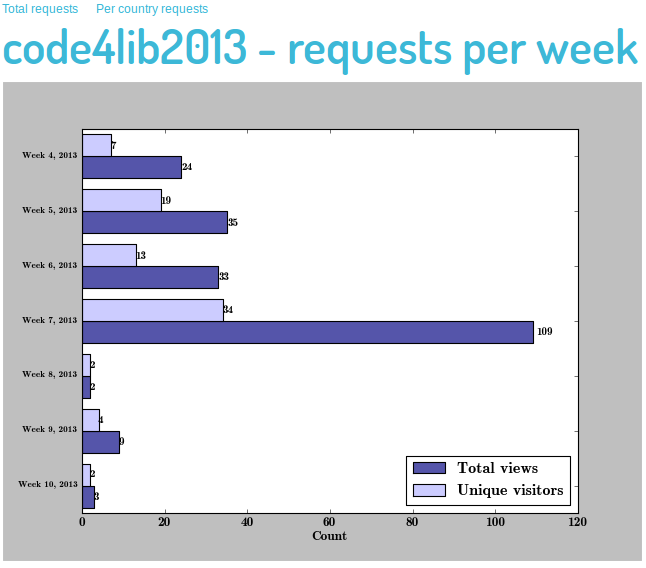
I think the Code4Lib 2013 experiment was a good test of what this kind of event- or conference-specific augmentation could be like. There weren't enough people using it (34 people used it 109 times, and I was probably ten of those; if you were one of the other 32 let me know), or tweeting with their locations in the evenings, to make it come alive, but maybe next time. I'll make the improvements I listed above and try it again at another conference. If you're interested in trying it somewhere, let me know. I'm happy to help you set it up, and maybe even run the back end for you.
Privacy is probably on your mind. Why are people tweeting this way, with their exact location at a specific time available to all the world? Normally I wouldn't do this. I keep the geolocating option turned off. But if I'm away at a conference or on holiday, and don't mind people knowing, then to me that's a whole different matter. It was no secret I was in Chicago and no secret I was on the Newberry Tour. I didn't mind sharing the coordinates of where I was, and if I did, I wouldn't have tweeted. It was all part of a group of us coming together in Chicago and enjoying the conference and each other's company and conversation and having a good time, and I think that while we're there, contributing some latitudes and longitudes to build an augmented view of the city is a small thing most people would be willing to do. It's a special occasion.
A next stage for this kind of application would come with glasses like Google Glass (which offer a heads-up display) or Vuzix's M100 smart glasses (which will give real augmented reality). The problem with applications like Layar right now is that they run on smartphones, which you have to take out and unlock and hold up to use. With glasses running Layar or something similar, you could just walk around town and every time someone using a hash tag you're following tweets something or posts something, you'd see it in your view. This would give a far better overlay of the city with specific augments and really make a place come alive when a bunch of people get together.
 Miskatonic University Press
Miskatonic University Press